Web制作に便利なツール31選【2024最新】

 キジトラねこ
キジトラねこ今回は、実際にWeb制作を行う筆者が、Web制作者の方がオンライン上で使える便利なツールを紹介いたします。
Webデザインギャラリー、写真編集ツール、写真素材サイト、SEO対策ツール、CSSジェネレーター等幅広く、実際に使える便利なツールのみをピックアップし紹介していますので、是非参考にしてください。
Web制作に便利でよく使うツールまとめ
Webデザインに使えるツールやサイト
ストック写真素材サイト
https://stock.adobe.com/jp
写真素材が豊富(1億点以上)、クオリティが高い。月額3,828円〜(月10点)と少々お高めですが、他ストックサイトと比較しても非常に使いやすくオススメのストック画像サービス。
https://unsplash.com/ja
フリーのカメラマンによる写真投稿サイト。フリーでダウンロード出来、商用利用が可能。日本の素材はほぼ無いが、お洒落な写真素材が欲しい時はUnsplashがオススメです。
https://jp.freepik.com/
無料で高品質な画像素材をダウンロードできる。素材数がかなり多い。ただし無料版の場合クレジット表記が必要な為注意。
イラスト素材サイト
https://stock.adobe.com/jp
写真素材に加え、イラスト素材も豊富で高品質な物が揃っている。
https://www.ac-illust.com/
日本のサイトの為、和風イラストや可愛らしいイラストが豊富。無料でも1日2~3件ダウンロードできる。無料会員だと人気順で並び替え出来ない為、頻繁に利用するなら会員になるのがオススメ
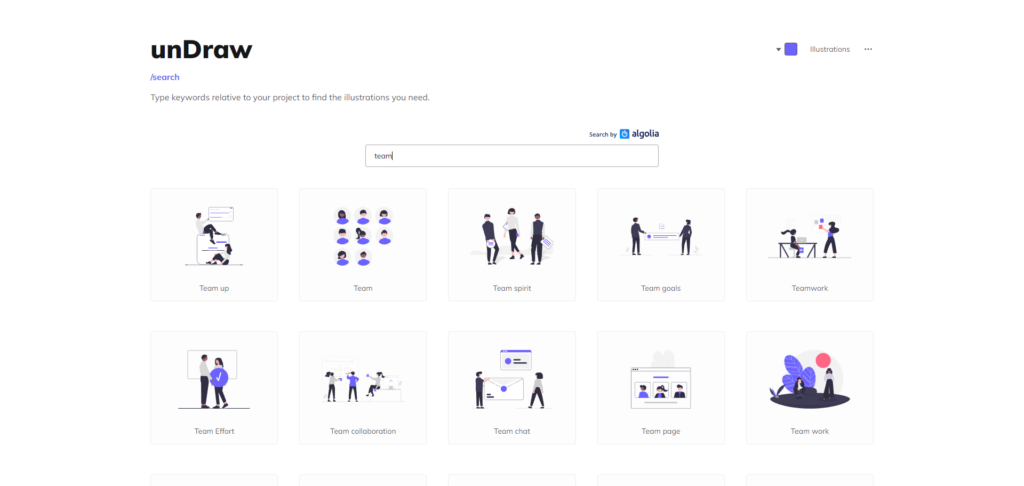
https://undraw.co/search
よくあるフラットデザインと組み合わせている人物イラストが手に入る。サイト上で色も変えれる為、aiなどでカラー編集する手間が省ける
https://soco-st.com/
「ソコソコ使える」をコンセプトにした、汎用的で万人受けするような人物を中心としたフリーイラストサイト。
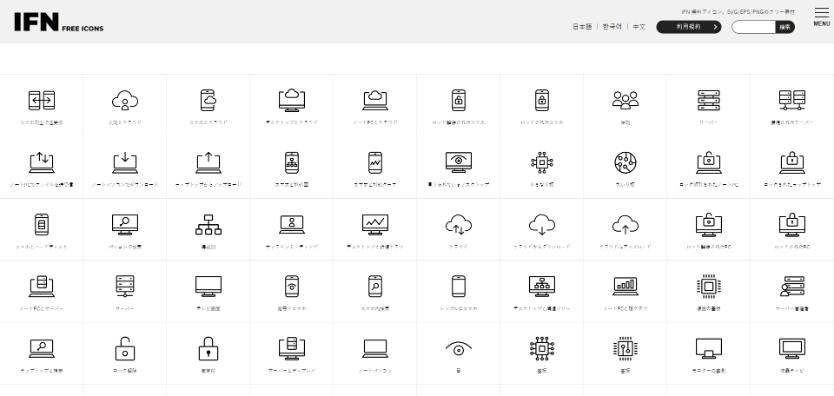
https://illustration-free.net/
細いラインのシンプルなアイコンが沢山あるサイト。
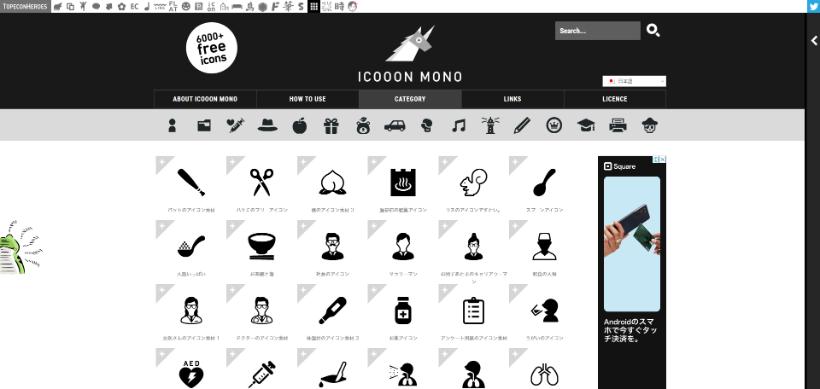
https://icooon-mono.com/
国産のフリーアイコンが沢山あるサイト。塗りメインのアイコンが欲しい時におすすめ
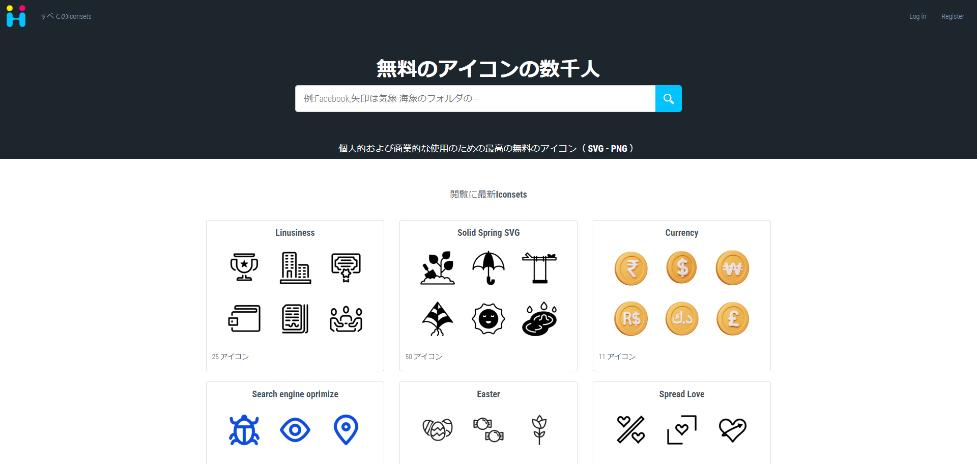
https://icon-icons.com/ja/
テイストは様々だがアイコンの種類が多い。他のサイトではなかったアイコンが見つかる事がある。
話題の二次元アニメキャラ生成サイト。使い方次第ではWeb制作にも上手く利用できるかも?なツール
Webデザインギャラリー
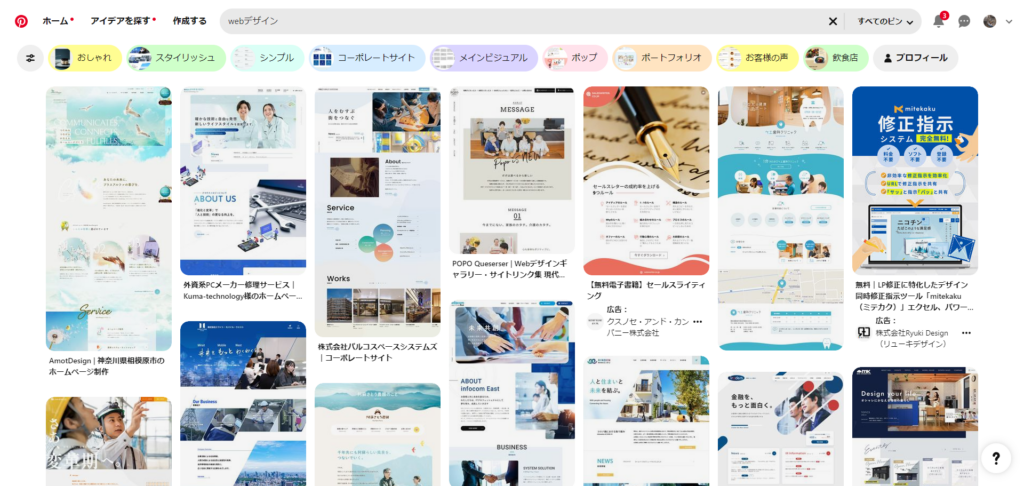
https://www.pinterest.jp/
国内外問わず、様々なデザインが見れる。ピンとして保存もできる為、便利。
https://sankoudesign.com/
様々な種類のWebサイトデザインがある。
https://muuuuu.org/
ハイセンスかつトレンドのデザインが見れる。コーポレートサイトやブランディングサイトが多いイメージ
https://design-library.jp/
バナーデザインのライブラリ。
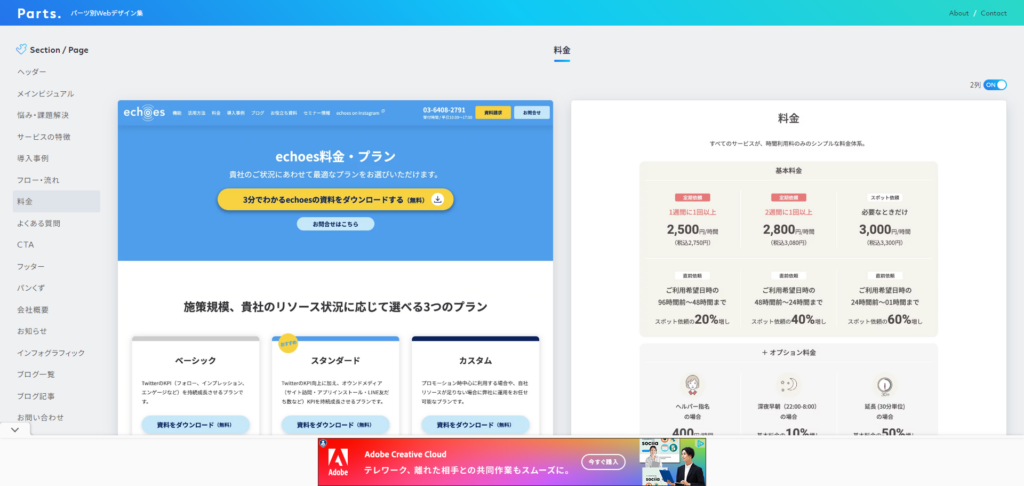
https://partsdesign.net/
サイトのパーツ毎のデザインが見れる。アイデアが思いつかない時に使える
SEO対策やサイト改善に使えるサイトやツール
ページスピードや記法の確認ができる。公開前に一度このツールでチェックするのがオススメ。
競合との見出しの比較や、特定キーワードで上位表示されているサイトの見出しを見ることができる。
サジェストキーワードや流入キーワード、キーワード毎の月間検索数などをチェックできる。
URLを入力するとそのサイトの被リンクをチェックできる。競合との比較や被リンク数をチェックしたい際に。
サーチコンソール。自サイトの検索数、クリック数、キーワード等、流入元のキーワードや順位を確認できる。
画像加工、圧縮などのツール
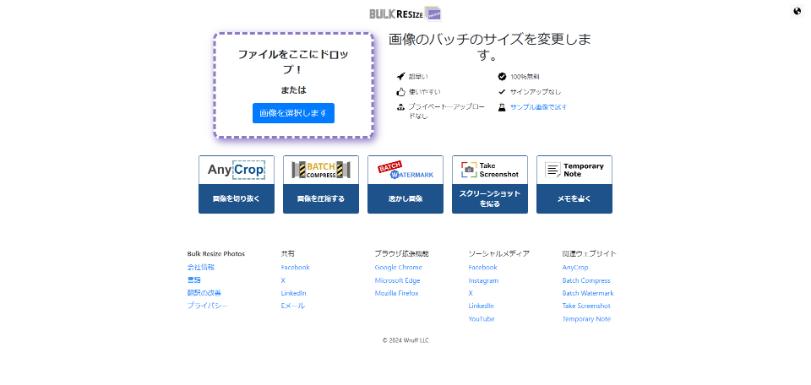
https://bulkresizephotos.com/ja
画像を一括リサイズ・圧縮することができる。色々なツールを使いましたがこれが一番良い(ほかのサイトは一括で変換できる制限がある)
https://picwish.com/jp/photo-enhancer
ボヤけた画像や小さい画像をAIで高画質化することができる。
https://lab.syncer.jp/Tool/Webp-Converter/
jpgからWebPに変換できる。サイトの軽量化に必須。
https://www.adobe.com/jp/express/feature/image/remove-background
背景を綺麗に自動切り抜きすることが出来る。ワンクリックで一瞬で切り抜かれるのでおすすめ
CSSジェネレーター
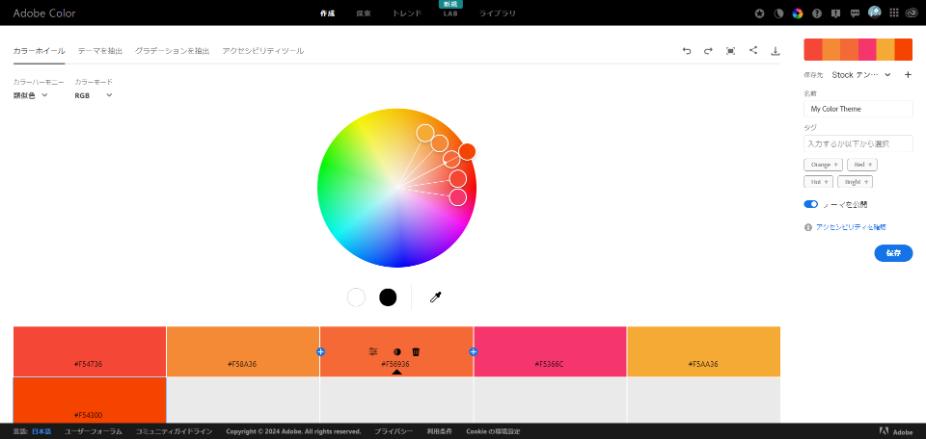
https://color.adobe.com/ja/create/color-wheel
カラー理論に沿って配色パレットを生成できる。
基本的なカラーのパレット。マテリアル、フラットデザイン調のサイトデザインの際はこちらからカラーを抽出すると便利。
ニューモーフィズムのCSSを生成できる。
グラデーションのCSSを生成できる。
グラスモーフィズムのCSSを生成できる。
その他ツール
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。←これが作れる。



当記事は随時更新していきますので役に立った!と思った方は是非SNSシェア&ブックマークをお願いいたします♪