ホームページ運用・更新マニュアル
本ページでは、Kizinekoでホームページを制作いただいた方へ向けて、運用・更新方法をまとめています。
ご自身で更新される際の参考としてご活用いただければ幸いです。
基本操作方法
管理画面へのログイン方法
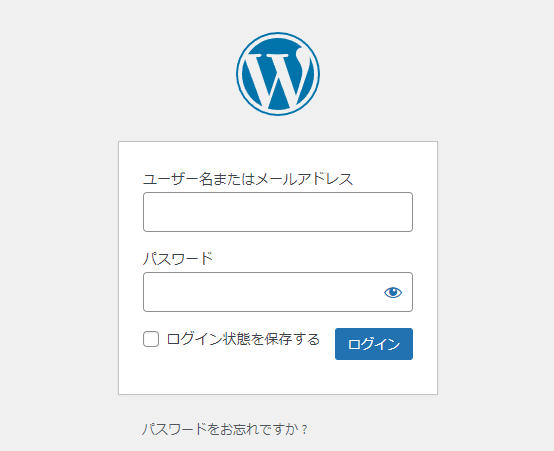
ホームページを自社更新するには、まずはWordPress管理画面へログインいただく必要がございます。
管理画面URLへアクセスし、納品時にお伝えしたユーザ名とパスワードでログインしてください。


※ログインに使用するパスワードは、以下の手順で変更が可能です。
- 管理画面左メニュー「ユーザー」を押す
- ユーザー一覧が表示されるので、パスワードを変更したいユーザーを選択
- 「アカウント管理」の「新しいパスワード」という項目から変更
「トップページ」の編集方法
※トップページを編集する場合、HTML形式での編集となります。難易度が高く感じられる方は、別途ご依頼ください。
トップページ編集画面を開く
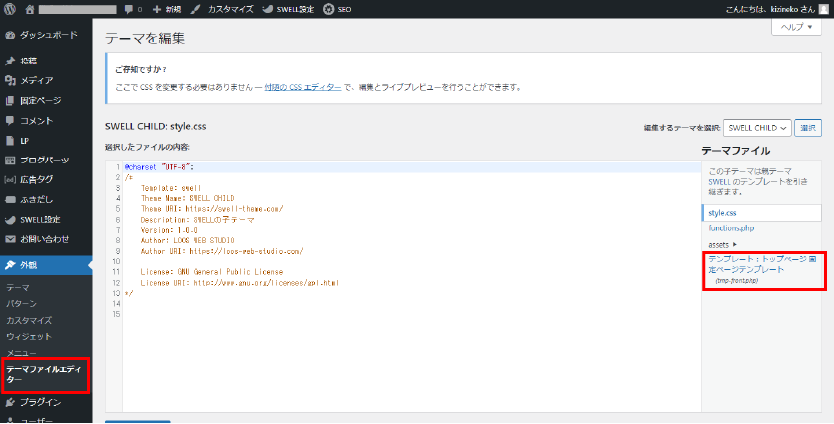
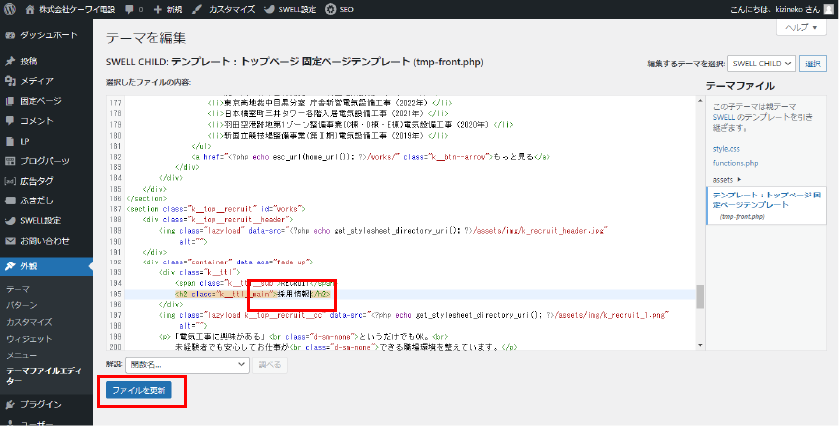
管理画面左メニュー「外観」>「テーマファイルエディター」に移動し、エディター画面右側のメニュー「トップページ固定ページテンプレート」をクリックしてください。

編集して保存する
トップページのHTMLが表示されますので、修正したいテキスト箇所などを書き換えて、「ファイルを更新」ボタンを押すとトップページの編集が完了します。

※この際に、HTMLコードの< >の符号等を消してしまうと、エラーや表示崩れの原因になりますのでテキスト箇所のみを差し替えてください。
「下層ページ」の編集・新規追加方法
「下層ページ」の編集方法
※下層ページはほとんどの場合管理画面上で自由に編集が可能ですが、一部「オリジナルデザイン」で作成した下層ページの場合、HTML形式での編集となりますのでご了承ください。
編集したい下層ページのエディタを開く
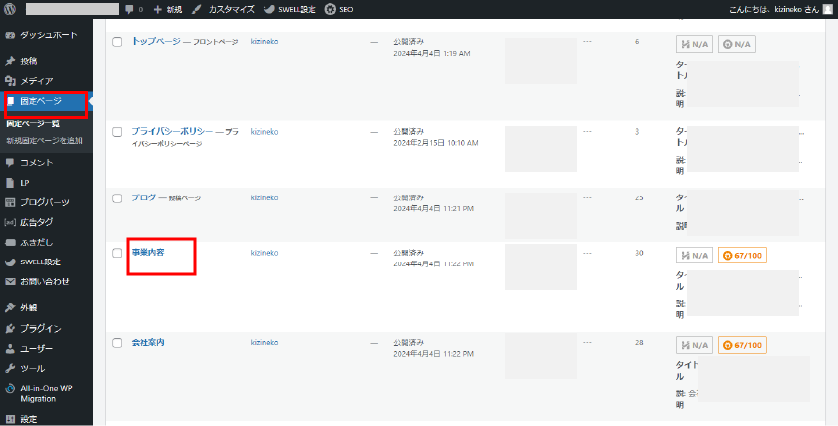
管理画面の左メニュー「固定ページ」を開き、編集したいページを選択してください。

編集したい箇所を編集し、保存
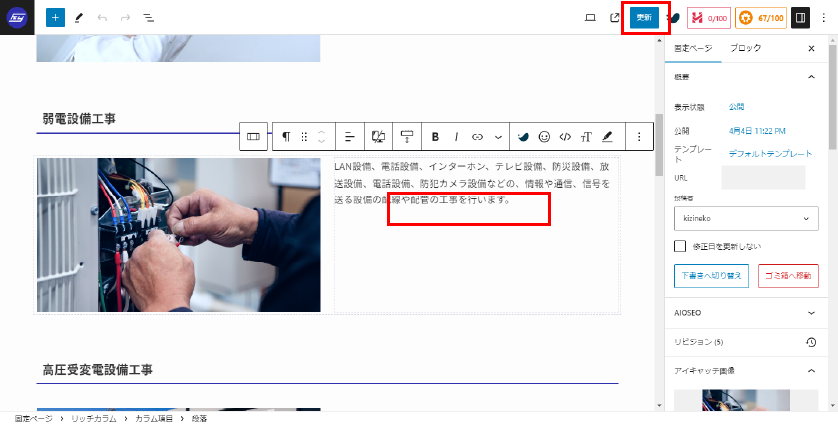
編集エディタ画面が表示される為、編集したい箇所を編集し、青い「更新」ボタンを押すことで、サイト上に反映する事ができます。

「下層ページ」の新規追加方法
管理画面の「固定ページ」を開く
管理画面の左メニュー「固定ページ」を開き、画面上部にある「新規固定ページを追加」を押します。
下層ページを作成し、公開
エディタ画面が出てくる為、内容を入力し「公開」を押すことでサイト上に反映されます。
※ページを追加しただけでは、上部ナビバーやフッター等にページリンクが表示されません。ページリンクも表示したい場合は、後述の上部ナビバーやフッター等にページリンクを追加する方法を参照ください。
「ブログやお知らせ」の投稿方法
エディタ画面を開く
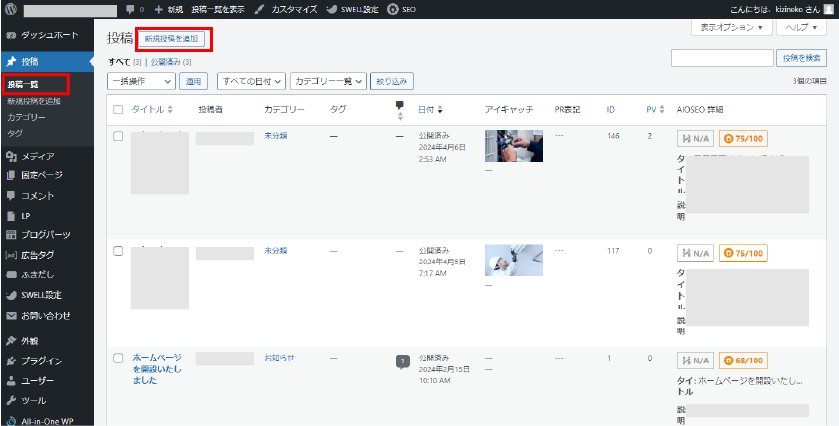
管理画面左メニュー「投稿」>「新規投稿」にアクセスし、エディタ画面を開きます。

内容を入力し、公開する

内容を入力して、画面右上の青い「公開」ボタンを押して公開することができます。
以下の4項目が主に設定する項目です。
- タイトル
→記事一覧や検索結果で表示されます。 - 本文
→記事の本文です。エディタ上で様々なブロックを活用して作成可能です。 - カテゴリー
→記事のカテゴリーです。
お知らせ記事の場合は「お知らせ」にチェックをいれることで、トップページ等に表示されるようになっています。※サイトデザインによる場合もあり - アイキャッチ画像
→サムネイルに使用される画像です。設定しない場合は、NO IMAGE画像が表示されます。
「ヘッダー」や「フッター」のリンクの編集
新規作成した下層ページをヘッダーやフッターにリンクとして追加したり、既存のリンクを編集したい場合は、以下の方法で行います。
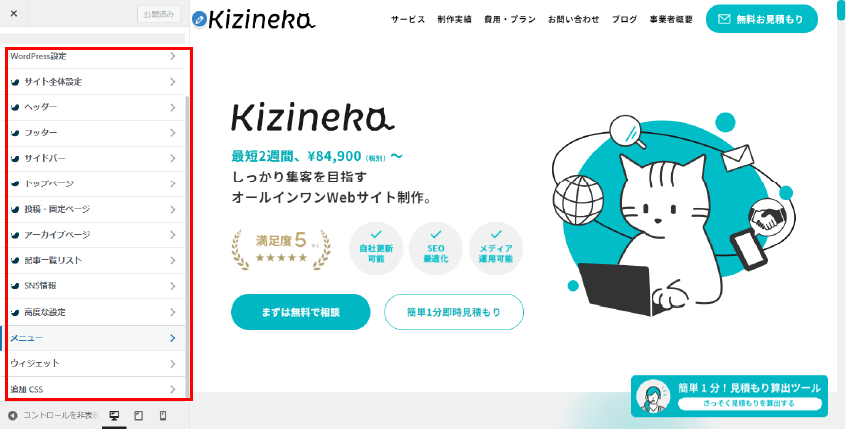
管理画面上部バーの「カスタマイズ」を選択

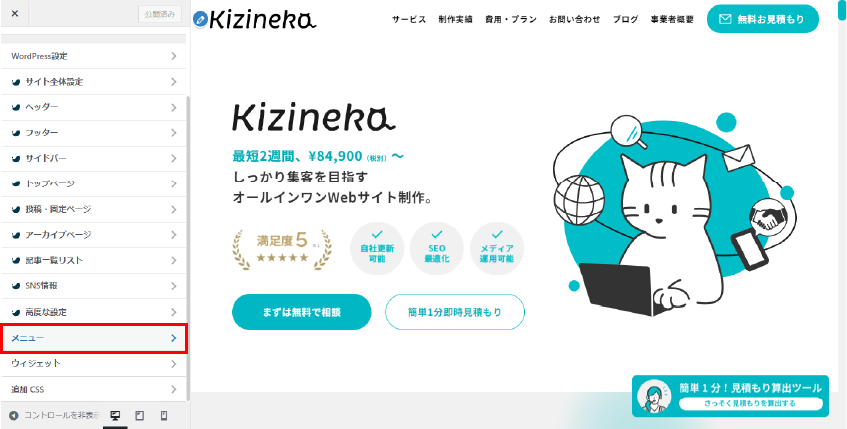
「メニュー」を選択

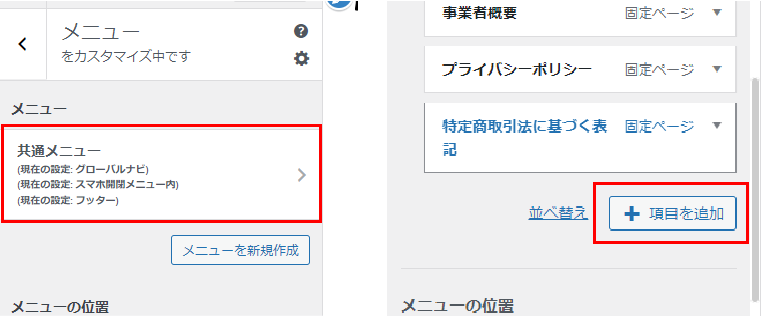
メニューを選択し「項目を追加」をクリック

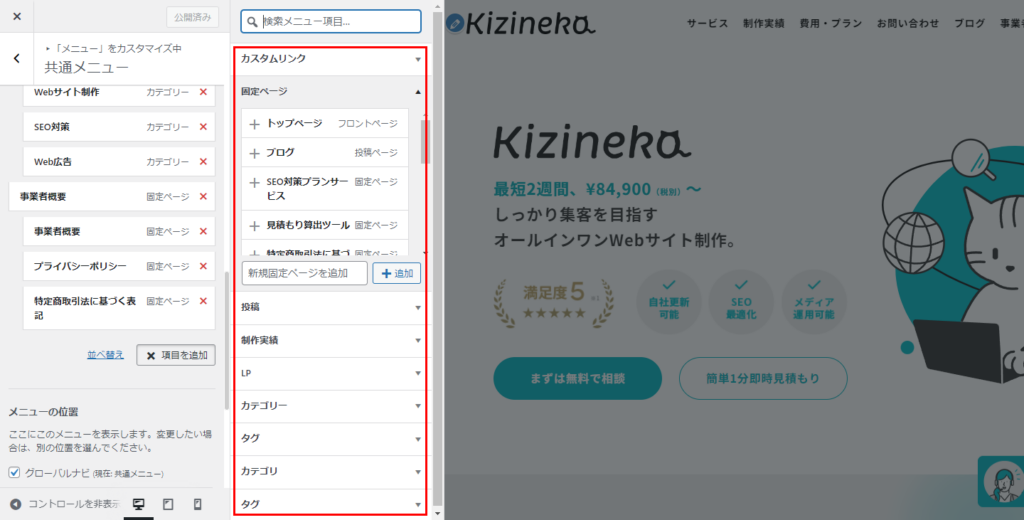
追加したいページを選択し「追加」する

「並び替え」で並び替えを行ったり、指定のグループ内に項目を移動が可能です。追加後は「公開」ボタンを押して適用完了してください。
エディタ上でブロック装飾を行う方法
ブロックに装飾スタイルを加える

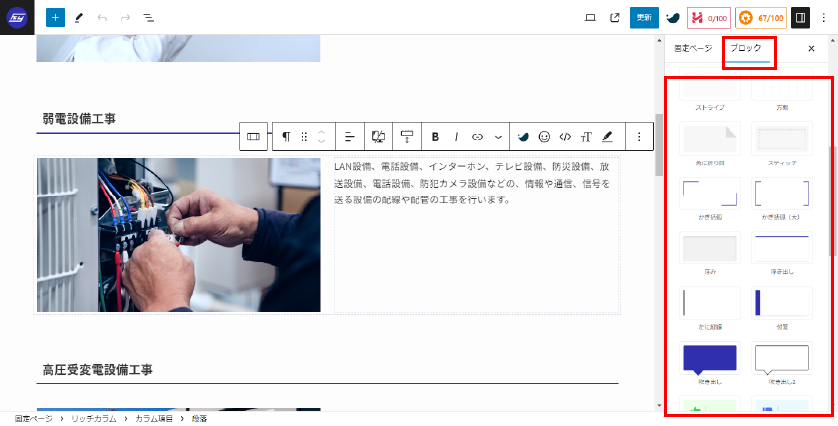
エディタ右側のバーの「ブロック」タブに切り替えると、現在カーソルを合わせている要素(テキストや画像、ブロック等)に適用可能なスタイルが表示されます。
適用したいスタイルを選択し、適用する事ができます。
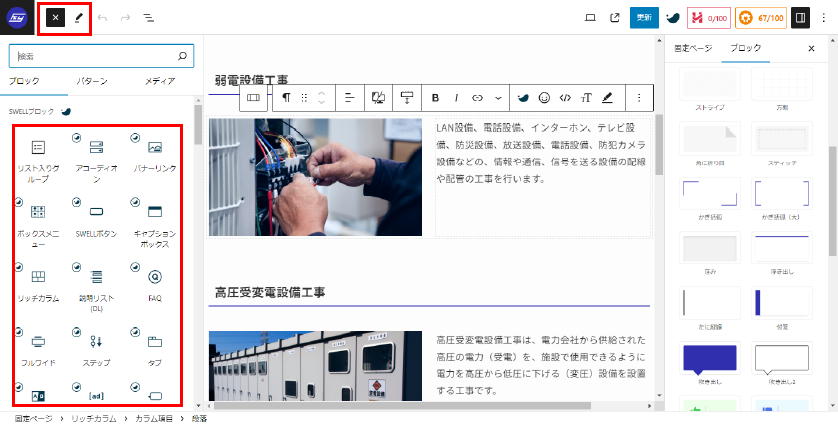
ページ内に装飾ブロックを挿入する

エディタ左上の青い「+」ボタンをクリックすると、様々なパーツが出てきますので、選択するとページ内に挿入する事が可能です。
挿入したパーツは、先ほどと同様に右側のバーでスタイルを適用できるパーツもあります。
装飾ブロックの種類や活用方法についてはこちらのリンクをご確認ください。
その他デザインのカスタマイズ等

「カスタマイズ」から各種デザインのカスタマイズを行う事も可能です。※デザイン変更できない要素もあります
その他
サイトを修正したい
ご依頼いただけましたら、サイト修正の代行や、自社更新で行えない範囲の修正も承ります。
サイトがどのくらいアクセスされているのかチェックしたい
納品時にお渡しした「Googleアナリティクス」「Googleサーチコンソール」などにログインすることで、サイトのアクセス状況をチェックする事が可能です。
もしくは、別途ご相談いただけましたら簡単なアクセスチェックや、詳細な分析レポートを作成することも可能です。
SEO対策するには(検索順位を上げるには)
- ページを改善する
→よくある質問などのQ&A形式のページや、料金、サービス内容などの情報を充実させる - 記事型のコンテンツを増やす
→検索されやすい・需要のあるキーワードで記事を作成する事が大切です - 「制作事例」などのコンテンツを増やす
→継続的に更新していけるコンテンツがある場合は、増やすことでSEO的にもユーザー的にも良いサイトになります - SNSやメディアでの露出を増やす
→露出が増えることでサイトの被リンクが増え、結果的にSEOにも良い影響があることがあります
検索順位を決めるアルゴリズムには200以上の要素があるといわれており、現在も常にアップデートが続いています。そのため、単純な対策だけで順位が上がるわけではなく、SEOは継続的に取り組むことが重要です。
Kizineko ではキーワード選定や競合調査を含めた包括的なSEO分析・改善提案も行いますので、お気軽にご相談ください。
本ページで解決しない内容の場合は、お問い合わせフォームからお気軽にお問い合わせください。
保守プランご契約のお客様へ
保守プランにご登録頂いている場合、プラン登録時に使用したメールアドレスでマイページにログイン頂くと、現在のお支払い状況や解約手続きを行う事が可能です。もしくは、お問い合わせください。