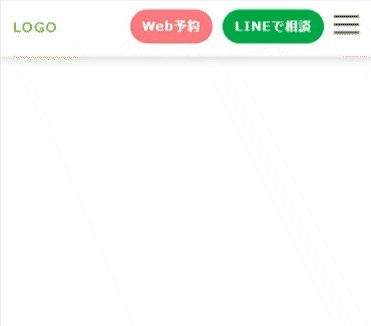
ロゴ+ハンバーガーメニューの、よくあるシンプルなナビゲーションです。お問い合わせボタン付きです。

目次(クリックでジャンプ)
【CSS・JS】シンプルなナビゲーションバー(ロゴ+ハンバーガーメニュー)
- 極力シンプル&コード少な目
- ハンバーガーメニューで開閉
- お問い合わせボタンつき
- 上部固定&追尾
- メニュー内リンククリックでメニューを閉じる(ページ内リンク用)
ナビゲーションバーのHTML
<nav class="nav">
<div class="container">
<a href="/" class="nav__logo" target="_blank">
<img src="./assets/img/logo.png" alt="">
</a>
<div class="nav__links">
<a href="#" class="nav__links__btn">
Web予約
</a>
<a href="#" class="nav__links__btn --line">
LINEで相談
</a>
<div class="nav__hamburger" id="navHamburger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<ul class="nav__list" id="navList">
<li><a href="#home">ホーム</a></li>
<li><a href="#about">アバウト</a></li>
<li><a href="#service">サービス</a></li>
<li><a href="#contact">コンタクト</a></li>
</ul>
</div>
</nav>LINEボタン、予約ボタンなどありますが、適宜ボタンの文言変更やボタン自体必要ない場合は削除など、カスタマイズしてください。
ナビゲーションバーのCSS
.nav {
position: fixed;
z-index: 500;
width: 100%;
max-width: 500px;
height: 60px;
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
display: flex;
align-items: center;
.container {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto
display: flex;
align-items: center;
}
&__logo {
margin-right: 0.5rem;
img {
max-height: 1.75rem;
width: auto;
}
}
&__links {
display: flex;
gap: 10px;
margin-left: auto;
img {
max-height: 2rem;
width: auto;
}
&__btn {
background: #F16C7F;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 8px 12px;
border-radius: 2rem;
white-space: nowrap;
&.--line {
background: #00C245;
}
}
}
&__hamburger {
cursor: pointer;
span {
display: block;
width: 25px;
height: 2px;
background-color: #333;
margin: 6px 0;
transition: .3s;
}
&.active {
span:nth-child(1) {
transform: rotate(45deg) translate(6px, 6px);
}
span:nth-child(2) {
opacity: 0;
}
span:nth-child(3) {
transform: rotate(-45deg) translate(6px, -6px);
}
}
}
&__list {
visibility: hidden;
position: absolute;
z-index: 500;
flex-direction: column;
width: 80%;
height: 100vh;
background: #fff;
border-left: solid 1px #efefef;
list-style: none;
opacity: 0;
top: 60px;
right: 0;
transition: .3s;
padding: 20px;
li {
a {
display: block;
font-weight: bold;
color: #333;
padding: 1rem 0;
border-bottom: solid 1px #cccccc;
&:hover {
background: #f1f1f1;
}
}
}
&.active {
visibility: visible;
width: 100%;
opacity: 1;
}
}
}ナビゲーションバーのJS
document.addEventListener("DOMContentLoaded", function() {
const navHamburger = document.getElementById('navHamburger');
const navList = document.getElementById('navList');
const navLinks = navList.querySelectorAll('a');
//ハンバーガーアイコンクリックでメニュー開閉
navHamburger.addEventListener('click', function() {
navHamburger.classList.toggle('active');
navList.classList.toggle('active');
});
//リンククリックでメニューを閉じる(ページ内リンク用)
navLinks.forEach(link => {
link.addEventListener('click', function() {
navHamburger.classList.remove('active');
navList.classList.remove('active');
});
});
});