サイト上にお問い合わせフォームを設置した際、スパム対策にreCAPTCHAを設置すると思います。
その際にデフォルトだとサイト右下にバッジが強制表示され非常に邪魔です。
今回はそのバッジを消す1行コードを紹介いたします。
目次(クリックでジャンプ)
Google reCAPTCHAのバッジを消す1行コード
WordPressの方は「カスタマイズ」の「追加CSS」に記述するなりでCSSに以下のコードを追記してください。
①CSSに以下のコードを追記する
.grecaptcha-badge {
visibility: hidden;
}これだけで、バッジが綺麗に消えます。
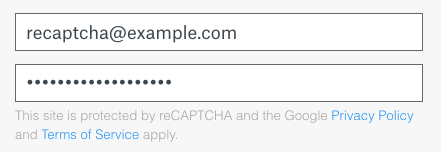
②ポリシー文をフォーム周りに表示

This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.このように、サイトの下などにreCAPTCHAを使用している旨を表記するだけです。
この方法はGoogle公式が推奨している方法であり、ポリシー等に抵触する心配もありません。